- Sākums
- Forumi
- Notepad.lv
- IT ziņas
- Google Chrome 11: jauni Izstrādātāju rīki
Google Chrome 11: jauni Izstrādātāju rīki
Sākumlapa › Forumi › Notepad.lv › IT ziņas › Google Chrome 11: jauni Izstrādātāju rīki
- This topic has 8 atbilžu, 9 voices, and was last updated pirms 14 years, 10 months by
Wuu.
Tiek skatīts 9 ierakstu – 1 līdz 9 (no 9 kopumā)
-
AutorsIeraksti
-
25. Feb, 2011 at 16:10 #153477
samurajs
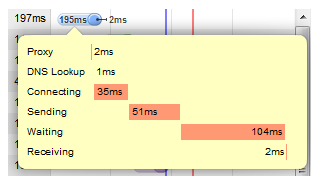
Participant[imgl] https://notepad.lv/userpix/28_dev_1.jpg [/imgl]Nevienam nebūtu jābrīnās, ka iznācis jau Google Chrome 11 – interneta gigantam visa izstrāde notiek stingri pēc laika grafika. Š oreiz runa būs par “dev” kanālu, bet tas nekas – Googles programmatūra arī šai stadijā ir pilnīgi lietojama. Kā jaunievedums 11. versijā jāmin pārstrādāti Izstrādātāju rīki (Developer Tools), kuros parādījušās patīkamas, darbu atvieglojošas pārmaiņas.Sekcija “Network”* Uzbraucot ar peli laika grafikam, parādās logs ar sīkāku informāciju: cik laika vajag katras
requestfāzes apstrādei – proxy-serverim, DNS, gaidīšanai, datu saņemšanai utt. 
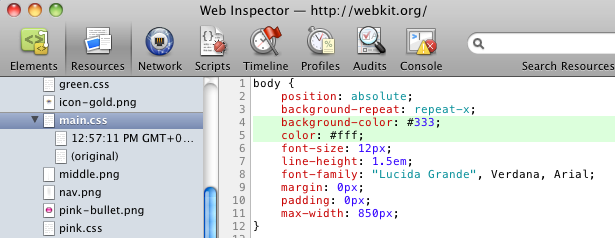
[img]https://notepad.lv/userpix/28_screen_shot_20110224_at_102603_am_1.png [/img] * HTTP headeri tagad tiek ņemti tieši no atbildes satura (raw), pirms tos interpretējis WebKit – tā kā var redzēt tieši to, ko serveris atsūtījis.
* Pievienota sintakses izgaismošana atbildes saturā
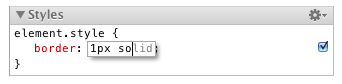
Sekcija “CSS”* Lauka nosaukumu un vērtību tagad var rediģēt atsevišķi – kā Firebug. Pievienots atslēgvārdu
autocompleting. 
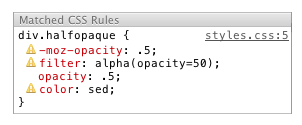
[img]https://notepad.lv/userpix/28_screen_shot_20110224_at_102706_am_1.png [/img] * Tiek parādītas visas CSS īpašības, arī uz citiem pārlūkiem orientētās, un kļūdainās.

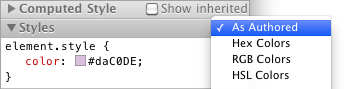
[img]https://notepad.lv/userpix/28_screen_shot_20110224_at_102815_am_1.png [/img] * Var definēt, kādā formātā tiek parādītas krāsas – stila oriģinālajā, Hex, RGB, vai HSL.

[img]https://notepad.lv/userpix/28_css_as_authored_1.png [/img] Sekcija “Resources”* CSS failu teksts tagad atspoguļo visas izmaiņas, kuras tika izdarītas sekcijā “Elements”. Rediģēšanas gaitā saglabājas pilna izmaiņu vēsture. Vajadzīgo versiju var vienkārši ar peli ievilkt teksta redaktorā.

[img]https://notepad.lv/userpix/28_css_rule_diff_1.png [/img] Dažas interesantasfīčas, kuras bija jau agrāk: * Sekcijā “Resources” var rediģēt JS failus (ar HTML un CSS gan nez kālab nestrādā)
* Var nokopēt mainīgo no konsoles starpliktuvē ar funkciju copy(varName)
* Var pāriet uz vajadzīgo DOM elementu no konsoles ar komandu inspect(elementReference)
* Mainīgais $0 vienmēr satur aktuālo elementa vērtību, kas izvēlēta sekcijā “Elements”
Dažādi darba paņēmieni parādīti šai video (ieteicams pārslēgt uz HD):
[youtube]
https://www.youtube.com/watch?v=nOEw9iiopwI [/youtube]25. Feb, 2011 at 17:57 #262555daGrevis
ParticipantLaba ziņa. =] 25. Feb, 2011 at 18:22 #262556DMG
ParticipantNeko satriecoši jaunu tajā visā neredzu. Labāk būtu salabojuši JS bugus, kuru viņiem ir neskaitāmi daudz. Stulbākais, ka raksti vai neraksti, bet tolka nekāda. 25. Feb, 2011 at 18:33 #262557iKey
Participanttas pats Opera Dragonfly gūgles mērcē 25. Feb, 2011 at 18:56 #262558E.R
Participantman kā vienkāršam lietotājam šī izmaiņa neko dižu nemaina, bet nu pārlūka attīstība vismaz nestāv uz vietas 25. Feb, 2011 at 19:37 #262559Foxsk8
ParticipantNu nezinu, man liekas ka Firebug un Yslow kombinācija priekš FF ir pats labākais uz šo brīdi. 25. Feb, 2011 at 19:54 #262560aoma
Participantnu nē, aironu vēl var pieciest, ja zibenīgi jātiek internetā, šitā laža drīz pārspļaus FF, pieminiet manus vārdus 25. Feb, 2011 at 20:36 #262561piwchix
Participantfoxsk8 wrote:Nu nezinu, man liekas ka Firebug un Yslow kombinācija priekš FF ir pats labākais uz šo brīdi.
Exactly.
Un piekrītu DMG, JS bagus derētu salabot…
25. Feb, 2011 at 21:47 #262562Wuu
ParticipantNespēju līdz galam video noskatīties, tik neērtu un nesakarīgu rīku neesmu redzējis… Vēlu veiksmi kam ar šito surogātu būs jāstrādā :> Vel patīk ka video rāda web lapu kuru varētu ievilkt divos, trijos divos, bet tēšamie lieto burtiski kaudzi koda… jebitīt matos.
-
AutorsIeraksti
Tiek skatīts 9 ierakstu – 1 līdz 9 (no 9 kopumā)
- Jums ir jāpieslēdzas sistēmai, lai varētu komentēt šo tēmu.
Jaunākais portālā
Apskati