- Sākums
- Forumi
- Mājas lapu izstrāde
- Web veidošana un problēmas
- Neliels Ajax MooTools 41 piemēru saraksts
Neliels Ajax MooTools 41 piemēru saraksts
Sākumlapa › Forumi › Mājas lapu izstrāde › Web veidošana un problēmas › Neliels Ajax MooTools 41 piemēru saraksts
- This topic has 6 atbilžu, 3 voices, and was last updated pirms 17 years, 5 months by
Foxsk8.
Tiek skatīts 7 ierakstu – 1 līdz 7 (no 7 kopumā)
-
AutorsIeraksti
-
31. Mai, 2008 at 09:11 #146982
Foxsk8
ParticipantGribēju no šī rakstu izveidot, bet laika trūkuma dēļ, tas nesanāca. Neliels Ajax MooTools 41 piemēru saraksts:
Š ajā reizē apskatīsim populārākos Ajax MooTools piemērus, kuri mājas lapas padara dinamiskas
un ērtākas tās lietotājiem.
1. Photo Gallery

[img]https://speckyboy.com/wp-content/uploads/2008/04/phgal.png [/img] URL:
https://www.hotajax.org/content/view/211/420/ .Apraksts: Lieliska interektīva attēlu galerija.
Demo:View Demo.
2. Noob Slide

[img]https://speckyboy.com/wp-content/uploads/2008/04/noobslide.png [/img] URL:
https://www.outcut.de/ .Apraksts: Vēl viena jauka attēlu galerija. Patiešām jauka.
Demo:View Demo.
3. Simple 3D Carousel

[img]https://speckyboy.com/wp-content/uploads/2008/04/carousel.png [/img] URL:
https://www.hotajax.org/content/view/491/420/ .Apraksts: Interesants 3D karuselis.
Demo:View Demo.
4. Slider

[img]https://speckyboy.com/wp-content/uploads/2008/04/slider.png [/img] URL:
https://www.phatfusion.net/slider/ .Apraksts: Horizontāls vai Vertikāls slaiders.
Demo:View Demo.
5. Click to change the background

[img]https://speckyboy.com/wp-content/uploads/2008/04/bgch.png [/img] URL:
https://www.hotajax.org/content/view/468/420/ .Apraksts: Dinamisku krāsu mainītājs. Viegli mainīt backgrounda krāsu.
Demo:View Demo.
6. Pamoorama

[img]https://speckyboy.com/wp-content/uploads/2008/04/pamo.png [/img] URL: https://www.silverscripting.com….
Apraksts: Ekrānā rāda tikai daļu no panorāmas bildes, iespējams
autoscrollvai arī pašrocīga pārvierošanās pa panorāmas bildi. Demo:View Demo.
7. Tips

[img]https://speckyboy.com/wp-content/uploads/2008/04/tips.png [/img] TipsURL:
https://www.hotajax.org/content/view/213/420/ .Apraksts: Stilizēds tool tips.
8. Javascript Image Gallery

[img]https://speckyboy.com/wp-content/uploads/2008/04/jig.png [/img] Javascript Image GalleryURL: https://tutorialdog.com….
Apraksts: Ļoti vienkārša attēlu galerija, ļoti ērta lietošanai.
Demo:View Demo.
9. Sample Nav Bar

[img]https://speckyboy.com/wp-content/uploads/2008/04/sample.png [/img] Sample Nav BarURL:
https://www.hotajax.org/content/view/212/420/ .Apraksts: Lieliski stilizēta navigācijas izvēlne.
Demo:View Demo.
10. Slidinglist

[img]https://speckyboy.com/wp-content/uploads/2008/04/slidinglist.png [/img] SlidinglistURL:
https://www.hotajax.org/content/view/210/420/ .Apraksts: A tree-like sliding navigation system.
Demo:View Demo.
11.Multibox

[img]https://speckyboy.com/wp-content/uploads/2008/04/multi.png [/img] MultiboxURL:
https://www.phatfusion.net/multibox/ .Apraksts: Lightboxs kurš atbalsta attēlus, flash, video, mp3, html.
Demo:View Demo.
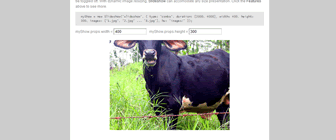
12. Image Menu

[img]https://speckyboy.com/wp-content/uploads/2008/04/imgme.png [/img] Image MenuURL:
https://www.phatfusion.net/imagemenu/ .Apraksts: A horizontal menu, reveals more of the image as you rollover it.
Demo:View Demo.
13. Window Growl

[img]https://speckyboy.com/wp-content/uploads/2008/04/growl.png [/img] Window GrowlURL: https://icebeat.bitacoras.com….
Apraksts: Tooltips with a difference.
Demo:View Demo.
14. ReMooz

[img]https://speckyboy.com/wp-content/uploads/2008/04/remooz.png [/img] WidgetURL:
https://digitarald.de/playground/remooz.html .Apraksts: Simpliar and easier than SqueezeBox. Click on an image and the image will
enlarge. Simple, the way I like it.
Demo:View Demo.
15. Accordions

[img]https://speckyboy.com/wp-content/uploads/2008/04/acco.png [/img] Arcs from Digg LabsURL:
https://www.hotajax.org/content/view/98/420/ .Apraksts: A stylish and smooth accordian style navigation.
16. Slideshow

[img]https://speckyboy.com/wp-content/uploads/2008/04/slide.png [/img] SlideshowURL:
https://www.electricprism.com/aeron/slideshow/ .Apraksts: This is by far and away the Photo Gallery with the most features. Very well done.
Demo:View Demo.
17. mooSlide ( lightbox replacement)

[img]https://speckyboy.com/wp-content/uploads/2008/04/mooslide.png [/img] mooSlideURL:
https://www.artviper.net/test/ajaxslide/ .Apraksts: The mooSlideBox v3 is a small and slim ajax based extension or replacement of the
common “lightboxâ€. I really love this.
Demo:View Demo.
18. Page Loader

[img]https://speckyboy.com/wp-content/uploads/2008/04/page.png [/img] Page LoaderURL:
https://www.phatfusion.net/pageloader/ .Apraksts: You can load a div from one page into a div on this page.
Demo:View Demo.
19. Grow a Textarea

[img]https://speckyboy.com/wp-content/uploads/2008/04/grow.png [/img] Grow a TextareaURL:
https://ejectmedia.net/examples/moo_textareas/ .Apraksts: Just make a form, and this script will add the ability to resize each textarea.
Demo:View Demo.
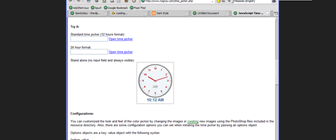
20. JavaScript Time Picker

[img]https://speckyboy.com/wp-content/uploads/2008/04/time.png [/img] JavaScript Time PickerURL:
https://www.nogray.com/time_picker.php .Apraksts: The first ever Time Picker that utilize a very easy drag and drop interface.
Demo:View Demo.
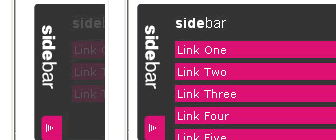
21. Sexy sliding JavaScript side bar menu

[img]https://speckyboy.com/wp-content/uploads/2008/04/sexy.png [/img] Sexy sliding JavaScript side bar menuURL:
https://www.andrewsellick.com/… .Apraksts: Smooth and yes, SEXY sidebar menu.
Demo:View Demo.
22. Slideshow

[img]https://speckyboy.com/wp-content/uploads/2008/04/show.png [/img] SlideshowURL:
https://www.phatfusion.net/slideshow/ .Apraksts: A smooth transition between images.
Demo:View Demo.
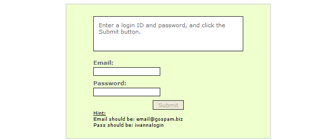
23. Ajax login form

[img]https://speckyboy.com/wp-content/uploads/2008/04/login.png [/img] Ajax login formURL: https://joeabiraad.com….
Apraksts: An easy to use login form.
Demo:View Demo.
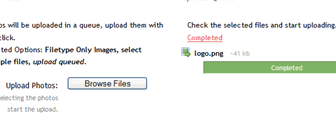
24. FancyUpload

[img]https://speckyboy.com/wp-content/uploads/2008/04/upload.png [/img] FancyUploadURL:
https://digitarald.de/project/fancyupload/ .Apraksts: Swf meets Ajax for beautiful uploads.
Demo:View Demo.
25. Validate

[img]https://speckyboy.com/wp-content/uploads/2008/04/vali.png [/img] ValidateURL:
https://www.phatfusion.net/validate/ .Apraksts: A simple form validation.
Demo:View Demo.
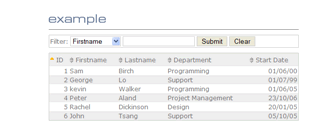
26. SortableTable

[img]https://speckyboy.com/wp-content/uploads/2008/04/sort.png [/img] SortableTableURL:
https://www.phatfusion.net/sortabletable/ .Apraksts: Sort and filter tables.
Demo:View Demo.
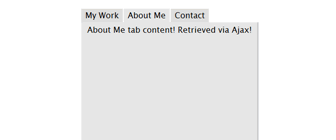
27. MooTabs – Tiny tab class for MooTools

[img]https://speckyboy.com/wp-content/uploads/2008/04/tabs.png [/img] MooTabsURL:
https://www.silverscripting.com/mootabs/ .Apraksts: MooTabs is tiny(3kb), as the name suggests, it’s main purpose is to help out with
the creation of simple tab navigation.
Demo:View Demo.
28. Sortable List Example

[img]https://speckyboy.com/wp-content/uploads/2008/04/sortlist.png [/img] Sortable List ExampleURL: https://techblog.billkrueger.com….
Apraksts: A drag and Drop sortable list. Could be handy.
Demo:View Demo.
29. Calendar

[img]https://speckyboy.com/wp-content/uploads/2008/04/cal.png [/img] CalendarURL:
https://www.electricprism.com/aeron/calendar/ .Description: Calendar is a Javascript class that adds accessible and unobtrusive date-pickers
to your form elements.
Demo:View Demo.
30. Rounded Corners

[img]https://speckyboy.com/wp-content/uploads/2008/04/round.png [/img] Rounded CornersURL:
https://www.phatfusion.net/roundedcorners/ .Apraksts: This creates rounded corners on divs.
Demo:View Demo.
31. Mediabox
URL:
https://iaian7.com/webcode/Mediabox .Apraksts: Mediabox lets you open flash, video, and html content in a floating “lightbox†style window.
32. Mootools Mocha UI
URL:
https://greghoustondesign.com/demos/mocha/ .Apraksts: Mocha is a web applications user interface library built on the Mootools javascript framework. The Mocha GUI components are made with canvas tag graphics.
33. FormCheck
URL:
https://moo.floor.ch/docs/files/formcheck-js.html .Apraksts: Performs different tests on forms and indicates errors.
34. mooRainbow
URL:
https://moorainbow.woolly-sheep.net/ .Apraksts: A color picker, built on the mooTools Framework.
35. Lightbox
URL:
https://www.phatfusion.net/lightbox/ .Apraksts: An inline image popup, overlays and fades out the current page.
36. SmoothGallery 2.0
URL:
https://smoothgallery.jondesign.net/what/ .Apraksts: This javascript gallery and slideshow system allows you to have simple and smooth (cross-fading…) image galleries, slideshows, showcases and other cool stuff on your website.
37. Popmenu
URL:
https://www.hotajax.org/content/view/514/420/ .Apraksts: A background image pops up, adding some livelyness to an otherwise dull menu.
38. MooMonth
URL:
https://moomonth.com/ .Apraksts: MooMonth is a full calendar application written in javascript.
39. MooWheel
URL:
https://www.unwieldy.net/moowheel/ .Apraksts: The purpose of this script is to provide a unique and elegant way to visualize data using Javascript and the canvas object. This type of visualization can be used to display connections between many different objects, be them people, places, things, or otherwise.
40. mooSocialize
URL:
https://www.artviper.net/moosocialize.php .Apraksts: By clicking the mooSocialize button, a window will appear, which lets you choose your favorite network. Having a thumbnail of each service beside the link, it’s easy to see and find the one of your liking.
41. Reflection.js
URL:
https://www.digitalia.be/software/reflectionjs-for-mootools Apraksts: Ļauj pievienot atspīduma effektu jūsu bildēm. Effekta izmērs ir mazākas par 3kb.
Avots:
https://speckyboy.com/2008/04/09/41-of-the-best-mootools-ajax-example-downloads/ 1. Jūl, 2008 at 19:27 #180122Foxsk8
ParticipantPaceļam tēmu uz augšu. 1. Jūl, 2008 at 20:57 #180123azazul
Participantwow .. pirmais posts , kas izskatās noderīgs :ooo: 2. Jūl, 2008 at 09:47 #180124Foxsk8
ParticipantNesatraucies, līdzīgas tēmas man ir daudz, tik vajag laiku, lai visas saliktu un smuki izveidotu. 2. Jūl, 2008 at 11:21 #180125Mad182
Participanthttps://speckyboy.com/2008/04/09/41-of-the-best-mootools-ajax-example-downloads/ Kopēt jau mēs visi mākam, un atsauci kaut kā esi piemirsis pielikt ;.
2. Jūl, 2008 at 11:27 #180126azazul
ParticipantJā, šito atradu savos bookmarkos vel vakar vakarā .. jutos nedaudz piekrāpts. 2. Jūl, 2008 at 13:25 #180127Foxsk8
ParticipantTāpēc, jau es teicu, ka bija doma veidot rakstu, bet nebija laika. Ne jau visiem iekš bookmarkiem šitais stāv. ;.
-
AutorsIeraksti
Tiek skatīts 7 ierakstu – 1 līdz 7 (no 7 kopumā)
- Jums ir jāpieslēdzas sistēmai, lai varētu komentēt šo tēmu.
Jaunākais portālā
Apskati