- Sākums
- Forumi
- Mājas lapu izstrāde
- Web veidošana un problēmas
- Pamācība: FancyBox automātiski lapas bildēm
Pamācība: FancyBox automātiski lapas bildēm
Sākumlapa › Forumi › Mājas lapu izstrāde › Web veidošana un problēmas › Pamācība: FancyBox automātiski lapas bildēm
- This topic has 0 atbilde, 1 voice, and was last updated pirms 16 years, 4 months by
Foxsk8.
Tiek skatīti 1 ieraksti – 1 līdz 1 (no 1 kopumā)
-
AutorsIeraksti
-
15. Aug, 2009 at 22:16 #149351
Foxsk8
ParticipantViena no retajām reizēm, kad padalos ar kodiem. Sanāca vienam projektam veidot tādu lietu, ka lapā ir vairākas bildes, bez linkiem, kurām vajag uzlikt lighbox efektu.
Tad nu nedaudz pasēdēju un rezultātā no šāda:
Code:img src=”http://www.notepad.lv/userpix/28_bf211292eaac88809466eb44dd4bf6c2_1_1.jpg” height=”100″ width=”250″ alt=””/
Iegūstam šādu
Code:
a rel=”group” href=”http://www.notepad.lv/userpix/28_bf211292eaac88809466eb44dd4bf6c2_1_1.jpg”>Izmantojot jQurey wrap funkciju mēs varam apaudzēt visām bildēm a tagu ar attiecīgo atribūti rel=”group”.
Kāpēc izmantot šo metodi. Iedomājamies, ka mums ir ap 40 bildēm, katrai likt savu linku, izmantojot lightbox efektu būtu neprāts.
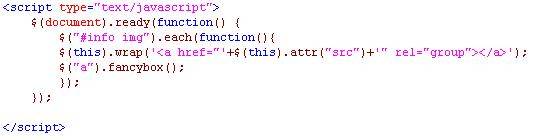
Kods ar Fancybox izskatās šāds:

[img]https://notepad.lv/userpix/2_wrap_1.jpg [/img] Pilns jQuery wrap piemērs ar FancyBox atrodams šeit:
https://www.failiem.lv/down.php?i=hhzreh&n=final.rar P.S. Paldies mārcis par nelielo help. 🙂
-
AutorsIeraksti
Tiek skatīti 1 ieraksti – 1 līdz 1 (no 1 kopumā)
- Jums ir jāpieslēdzas sistēmai, lai varētu komentēt šo tēmu.
Jaunākais portālā
Apskati